blog初心者
ブログの表示を早くするためには
画像を軽くした方がいいらしいが
「.jpg」「.gif」「.png」の違いって何?
どう使い分けるの?
画像の保存形式って意識してますか?
ブログ初心者の自分が画像保存形式の違い、使い分けを調べてみました。
結論:
基本的に「写真やグラデーションのイラストはJPG」
「ロゴやアイコンはPNG-8」「アニメーションはGIF」
「元画像や加工中画像はPNG-24」
「JPG」「GIF」「PNG」の特徴
よく見るのは「.jpg」「.gif」「.png」ですね
一番ポピュラーなのは「.jpg」だと思います。
でも「Canva」では作ったアイキャッチ画像は「.png」での保存が推奨されています。
ブログの表示を早くするために
なるべく軽い画像を使いたいので
「.jpg」「.gif」「.png」の特徴を調べてみました。
JPG・GIF・PNG-8・PNG-24の4つに分類されます。
| 保存形式 | JPG/JPEG | GIF | PNG-8 | PNG-24 |
| 拡張子 | .jpg/.jpeg | .gif | .png | .png |
| 色数 | 約1670万色 | 256色 | 256色 | 約1670万色 |
| 透過 | × | 〇 | 〇 | 〇 |
| 圧縮 | 非可逆圧縮 | 可逆圧縮 | 可逆圧縮 | 可逆圧縮 |
拡張子 ※JPGのみ書き方、拡張子が2通りあります。
(JPG/JPEG .jpg/.jpeg どちらでも同じです。)
色数 画像のサイズなど使う単位は「ピクセル」「px」です。
その1pxで選べる色数(画像の正方形1つが1px)

透過 背景などを透明に出来るかです。
透明に出来ると他の画像に重ねてもきれいに表示させることが出来ます。


圧縮 JPG/JPEGだけ非可逆圧縮方式となってる為、保存するたびに劣化します
PNG-24が万能にみえますがおおむね
ファイルサイズが異常に大きくなるので
使い方を考えないといけません
それぞれ特徴があり一長一短ですので
ファイル別にみて行きましょう。
JPG/JPEG(ジェーペグ)「.jpg/.jpeg」
特徴
フルカラー(約1670万色・24 ビットカラー)
非可逆圧縮
一般的なデジカメ・スマホで撮った写真も大抵JPG方式です。
写真やグラデーションのかかったイラストを
見た目をあまり変わりなく一番軽く保存出来る形式となります。
(一般的にもブログにも一番多く使われている画像保存方式)
保存の際に画質を選べる
(photoshopだと画質60~70でブログ画像は問題なし)
欠点
・輪郭のはっきりとしたロゴ、アイコン、テキスト画像などは
色がぼやけて見える場合あり
・保存のたびにデータが失われる(劣化する)
GIF(ジフ)「.gif」
特徴
最大256色、8ビットカラー
可逆圧縮
動画を保存出来るアニメーションGIF
背景を透明に出来る(透過GIF)
イラストやロゴ・アイコンなど輪郭のはっきりした画像向け
(文字やシャープな線に向いています)
色数が少ないので写真などをGIFにするケースはほとんどありません
ロゴやアイコン、色数の少ないテキスト入り画像など
GIFとPNG-8同じ用途で使われてます。
これもアニメーションGIFです↓

PNG(ピング)「.png」
特徴
PNG-8 最大256色、8ビットカラー
PNG-24 フルカラー(約1670万色・24ビットカラー)
可逆圧縮
「JPG」「GIF」よりも新しい画像形式の為、優れている部分が多い
GIFよりも透過画像を作るのに適している
加工しても可逆圧縮で、画像の質を落とすこともありません。
PNG-8 ロゴやアイコンの場合、小さいサイズで保存可能です。
(圧縮率も画像のなめらかさもGIFより優秀)
PNG-24 可逆圧縮で透過も出来ますので万能ですが
大抵の場合4つの保存方式のうちファイルサイズが一番大きくなってしまいます。
(そのままブログにアップするのは向いてません)
PNG-24は加工しても画像の劣化ないので
元画像や加工中画像の保存方法として優秀です。
(ローカルに保存する場合はファイルサイズが大きくても気にならないので)
PNGで画像作成、加工してブログ用に書きだす時1回だけJPGで保存すると劣化を1回で済ますことが出来ます。
ファイルサイズ比較
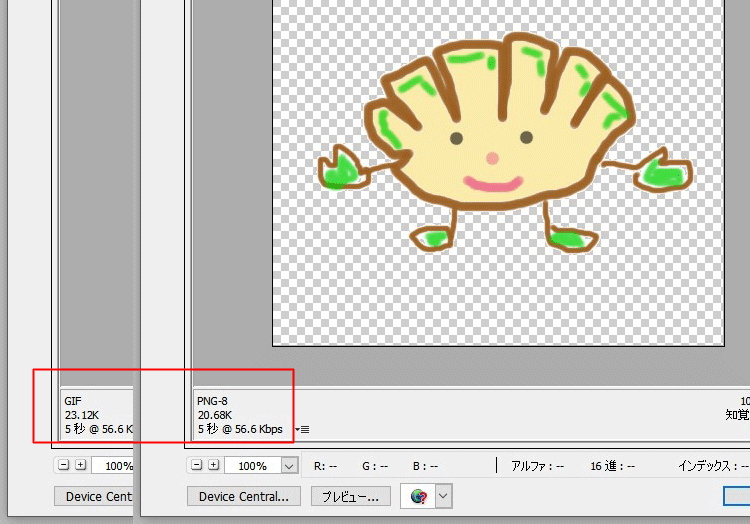
透過画像の場合
・ロゴ、アイコンなど透過画像の場合「GIF」と「PNG-8」の比較になります。(256色、透過可能)

若干ですが「GIF・23.12K」「PING-8・20.68K」とPNG-8の方がファイルサイズ小さいですがそんなに大差ありません。
こだわりなければPNG-8で問題ないです。
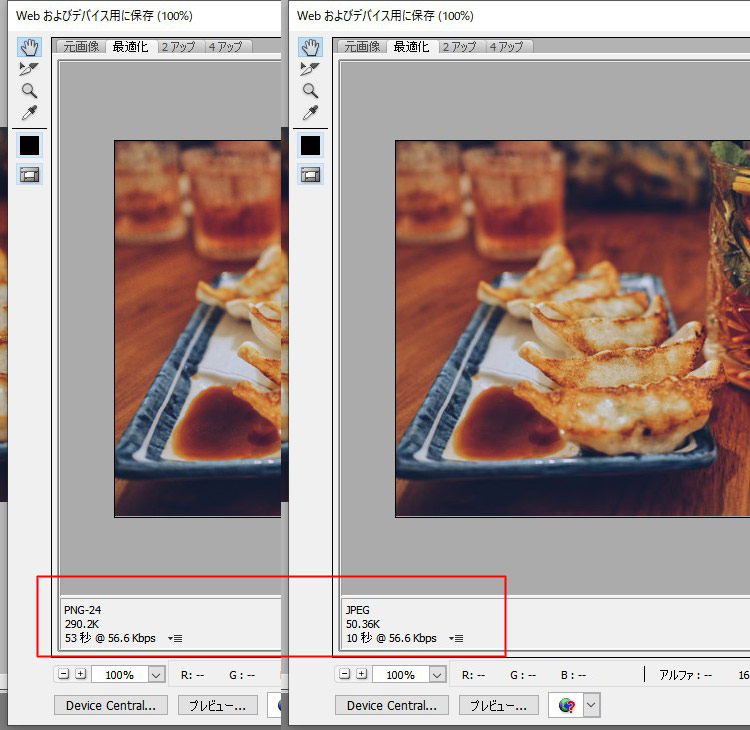
写真画像の場合
・フルカラー(約1670万色)の「JPG」と「PING-24」の比較になります。
(JPG・photoshop保存画質70)

こちらは圧倒的に「PING-24・290.2K」「JPG・50.36K」と6倍近くの差があります。
写真画像をブログにアップする場合は「JPG」一択です!
※画像加工ソフト(photoshopなど)がなく画像保存形式を選べない場合
フリーソフト【無料】PhotoScapeなどで代用可能です。
画像保存形式 まとめ
あまり自分はPNG-8のことを知らなかったので
調べてみて「GIF」を使う事が少なくなりました。
(アニメーション以外はほぼ同じ用途になります)
保存形式の使い分け
- JPG 写真、グラデーションかかったイラストなど色数の多いもの
- GIF アニメーションGIF(ロゴ、アイコン、透過画像)
- PNG-8 ロゴ、アイコン、透過画像
- PING-24 元画像や加工中の画像などローカルに保存する画像
見た目が変わらない場合は
画像ファイル軽い方がいいので参考にして頂けたらと思います。