blog初心者
hタグって意識してなかったけど
ユーザーが読みやすくなったり
SEO的にもルールがあるみたいなので
基本的なことだけ教えて欲しい!
ブログ初心者が気を付けて欲しい
基本的なルールをまとめてみました。
hタグ(見出しタグ)の基本
ワードプレスのグーテンベルク(ブロックエディタ)で
記事を書いている場合はHTMLタグを見る事がないので気にしていない方多いかもしれません
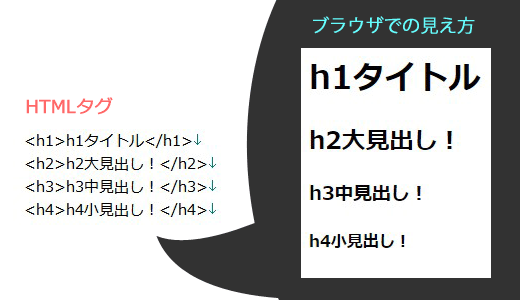
【重要】h1←h2←h3←h4と
hタグの数字が小さいほど重要とされてます。

hタグをHTMLタグで書いたものが左側
右側がブラウザでの見え方になります。
ブログテーマによってhタグの見え方がCSSで設定されています。

このブログでのh1の見え方

h2の見え方

h3の見え方
ブログ記事の場合
記事タイトルがh1(一番重要な見出し)となります。
記事内ではh2とh3がメインでh4も使われます。
(h5、h6は基本的に使用しません)
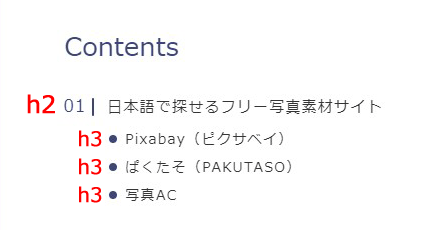
ブログの場合、このhタグをもとに目次作成ツールが自動で目次を作ってることが多いです。

目次の見え方
記事内容が目次を見るとわかるようにhタグ設定してあると読者も読みやすく親切ですね
さらにSEO的にhタグに含まれているキーワードを重要なキーワードと認識します。
しっかりキーワードを含むわかりやすい見出しにすることが
読者にもわかりやすく、SEO的にも良いとされてます。
hタグ(見出しタグ)の使い方
h1は基本的に1つなのでブログ記事の場合
1番重要な見出しにあたるタイトルに使われます。
(テーマやテンプレートでタイトルがh1に設定されてます)
(※記事の文章中には使いません)
h5、h6は基本的に使うことはないので
h2、h3、h4を基本に考えて下さい。
h2 大きな見出し
h3 中くらいの見出し
h4 小さな見出し
何回使ってもいいのですが
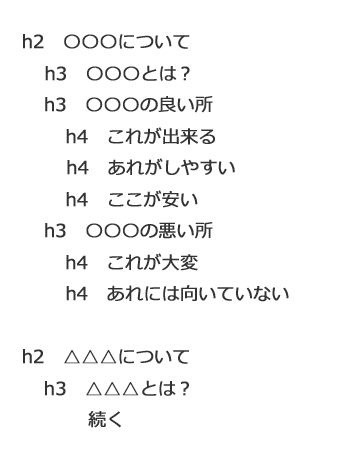
必ず見出しタグは入れ子になるようにして下さい。

h2(大見出し)の中にh3(中見出し)が複数あり
さらにh3の中にh4(小見出し)が複数ある
入れ子構造となっていることがわかります。

「h2の中にh3」「h3の中にh4」と入れ子になってなければいけません
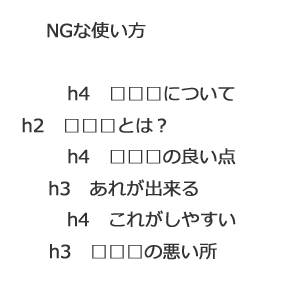
・h4から始まる
・h2→h4とh3をとばす
などはNGとなります。
H2の次にH4の方がデザイン的にバランスがいいからなど
知らずに設定している場合があるので気を付けましょう!
hタグ(見出しタグ)まとめ
意味
- ユーザーにとってわかりやすく、読みやすくする
- SEO的にも重要キーワードを設定しやすい
- hタグを元にブログの目次が作成される
- hタグの数字が小さいほど重要とされる
ブログ記事での使い方
- h1 1ページ1つだけの重要な見出しはタイトル
- h2 大見出し
- h3 中見出し
- h4 小見出し
- h2~h4は何個使ってもOK
- 入れ子構造を守る
間違いがあっても特別なペナルティがあるわけではありませんが
読者にもわかりやすく、SEO的にも良いブログにする為
出来るだけ正しい順序とルールで使いましょう!