blog初心者
画像加工ソフトを使わなくても
画像を軽くしてくれるプラグインの
簡単な使い方教えて欲しい!
初心者に最適、簡単な
画像最適化プラグインを調べてみました。
ワードプレスプラグイン「EWWW Image Optimizer」
画像をアップロードした際に自動で最適化してくれるプラグイン。
新規でアップロードした写真だけではなく
すでにアップロード済みの写真も簡単に画像圧縮することが出来る、初心者にもうれしいプラグインです。
画像が大きくて表示が遅くなるとユーザーに優しくないのと
SEO的にも評価が下がる可能性があります。
ですのでこちらのプラグインをインストールしておくと自動で最適化してくれるので安心ですね。
(画像加工ソフトで軽くした画像も更に最適化します。)
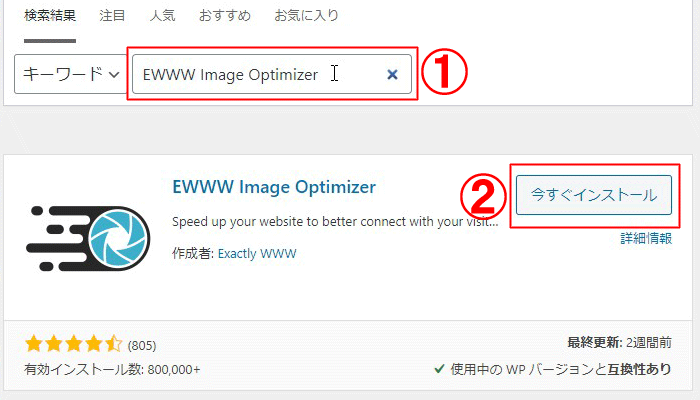
「EWWW Image Optimizer」インストール方法

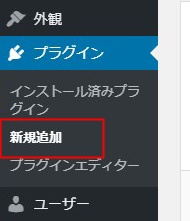
ワードプレス、ダッシュボードより
プラグイン→新規追加

1:キーワードの検索窓に「EWWW Image Optimizer」と入力
2:今すぐインストールをクリック

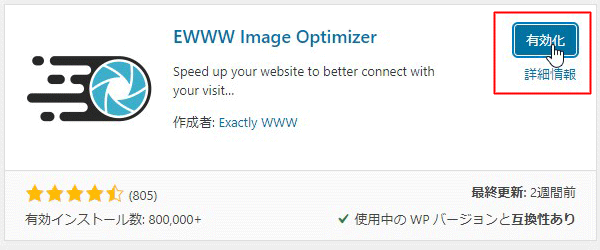
有効化をクリック
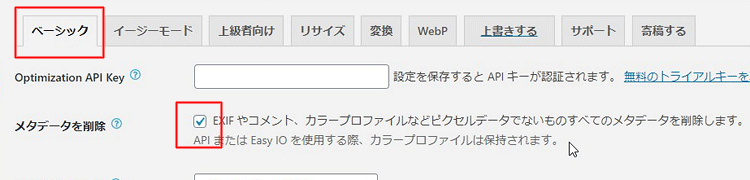
・「EWWW Image Optimizer」設定方法

ベーシック→メタデータを削除
こちらのチェックが入っているのを確認
(もしチェックが入ってなかったらチェック入れて下さい)
写真に付いているExif、メタデータを削除してファイルを軽くしてくれます。
※Exif、メタデータとは?
(写真撮影したカメラの情報や撮影時の設定、日時などの他に位置情報が含まれる場合もあります)

変換→コンバージョンリンクを非表示
こちらにチェックを入れます

チェックを入れたら
必ず左下「変更を保存」をクリック
コンバージョンリンクを非表示 とは?
・勝手に拡張子を変更するのを禁止します!
PNGファイルを「.jpg」にしてしまったり
JPGファイルを「.png」にしてしまうのを無効にします。
拡張子が勝手に変わり
JPGでは向いていないテキストの入ったファイルだった場合など
「画像が荒く劣化したように表示されてしまう」ことを防ぐためです。
同じ拡張子のままの最適化でしたら
画質が劣化して見えるようなことはありません
他の設定部分は今のところ変更なしで大丈夫です。

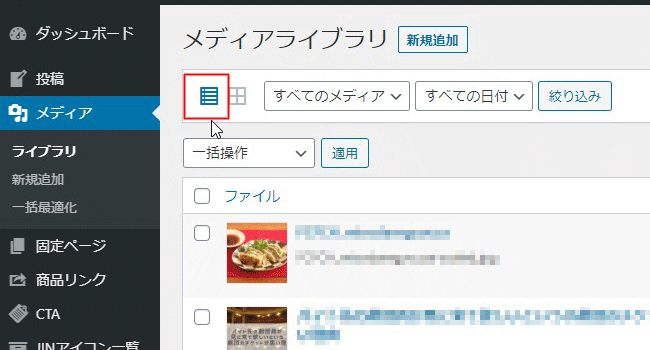
ダッシュボード→メディア→新規追加から新しく画像をアップします。
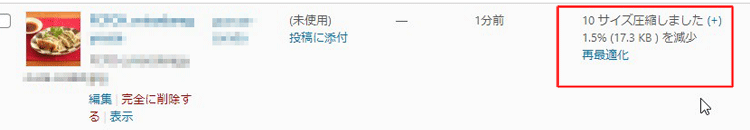
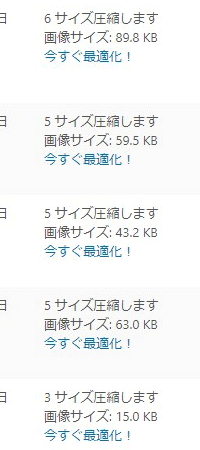
メディアライブラリ下の赤く囲った所をクリック

右側に詳細が出てきます(最適化の内容が表示されてます)
いつも通り新規で写真をアップすることで自動的に画像最適化されます!

アップロード済みの写真も一括最適化出来ます。
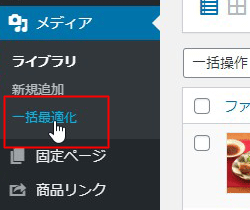
メディア→一括最適化

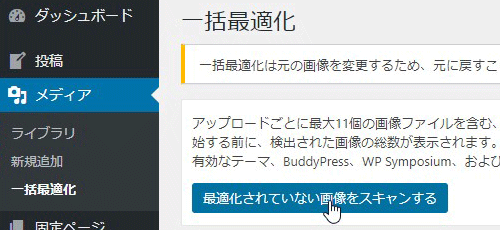
「最適化されていない画像をスキャンする」クリック

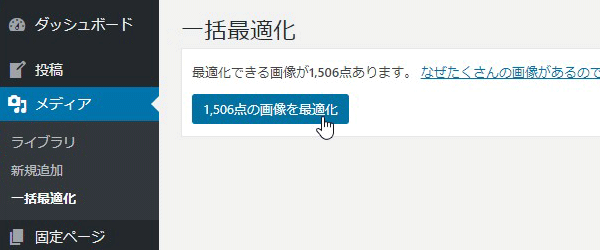
「〇〇〇点の画像を最適化」クリックで最適化されます。
(ファイル数多い場合は時間がかかる場合あります)
※画像のバックアップをしてから最適化して下さい。
自分の場合1,506点の最適化はちょっと数も多く
画像のバックアップも取れていなかったので一括最適化はしませんでした。

上記画像のようにアップロード済み画像の個別最適化も可能です。
初心者向け 画像最適化プラグイン まとめ
最初のうちはファイルサイズ大きいままアップしてもいいと思います。
(Canvaで作った画像をそのままアップなど)
「EWWW Image Optimizer」でファイルサイズある程度最適化されます。
慣れてきたら画像加工ソフトで「png」→「jpg」に変換してファイルサイズを小さくしてからアップ→「EWWW Image Optimizer」で更にファイルサイズが小さくなるのでおすすめです。
画像を最適化することによってユーザビリティーの改善と
SEO的にもマイナスが少なくなるのでぜひ試して下さい。
こちらも参考にどうぞ↓