blog初心者
テーマを変えたら目次がなくなってしまった
どうしたらいいですか?
ワードプレス無料テーマCocoon(コクーン)から
有料テーマJIN(ジン)に変更した際、
目次がなくなり困った自分がお悩み解決!
初心者向けでお洒落な目次を簡単に作れる方法をお伝えします!
※この目次プラグインはJIN以外でも使えます
ワードプレスブログの目次って何?
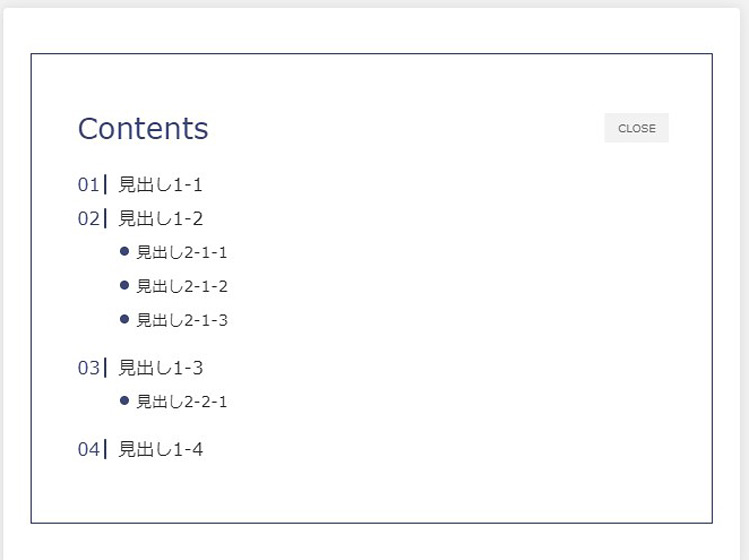
H2やH3の記事見出し部分をまとめて
記事タイトルクリックでそのタイトル部分にリンクしてくれるよ
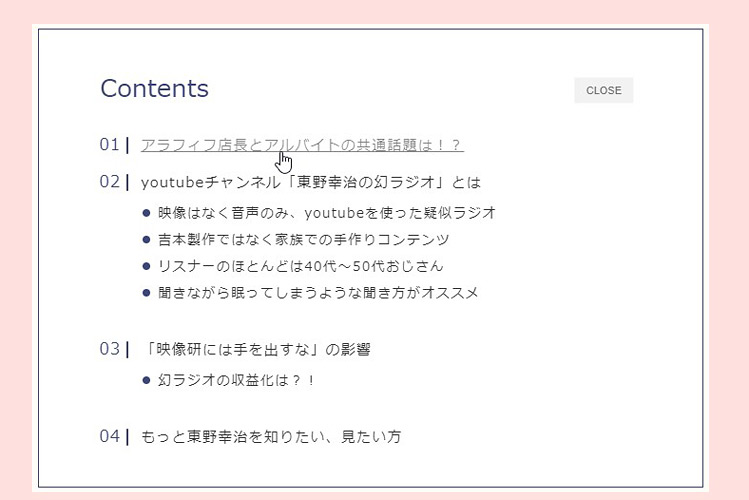
この画像の場合だと
01、02などがH2 ●はH3に対応しています

コンテンツが多い記事の場合はスクロールしなくても
知りたいタイトル部分に飛べるので便利です。
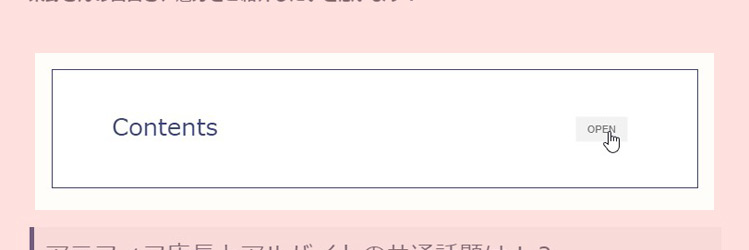
クリックで OPEN⇔CLOSE も出来ます。

「Rich Table of Content」をインストールする
ワードプレス管理画面→ダッシュボード→プラグイン→新規追加

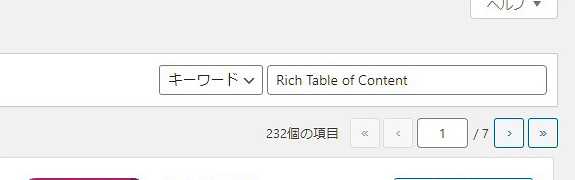
右上の検索窓に「Rich Table of Content」または「RTOC」と入力

今すぐインストール→有効化

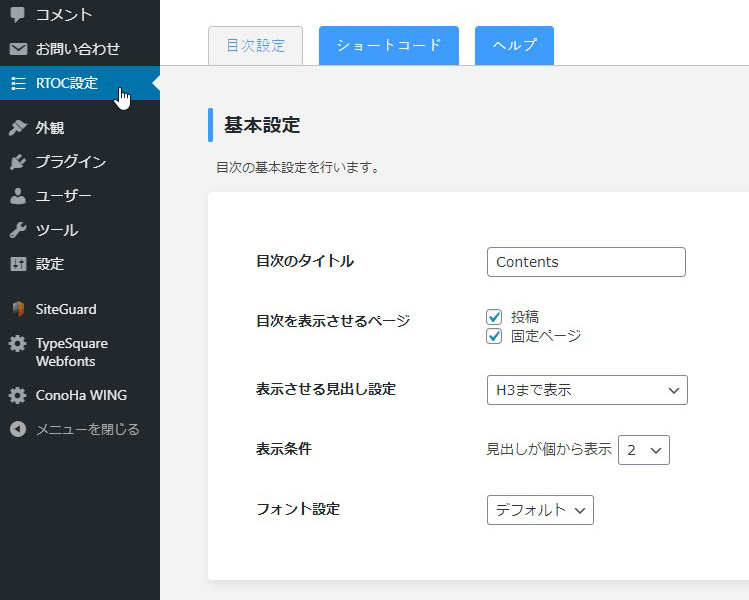
ダッシュボードメニューにRTOC設定が追加されているのでクリック

・目次のタイトル
Contents がデフォルトになってますが
「目次」「記事」「メニュー」など自由に変更可能です。
・目次を表示させるページ
投稿:投稿した記事には目次欲しいのでそのままに
固定ページ:固定ページに目次付けたくない場合はチェック外して下さい。
・表示させる見出し設定
H2・H3・H4のどこまで目次に表示させるかです。
H4に関しては表示させない場合が多いと思います。
(このブログもH3までです)
・表示条件
見出しが何個から目次を作るかの設定
自分は一応見出しが2つあれば目次が表示される設定にしてます。
(3~4からでもいいかと思います。)
・フォント設定
表示フォントの設定です。
「デフォルト」「Helvetica」「Noto Sans」選べます
特にこだわりがなければ「デフォルト」のままで大丈夫です。

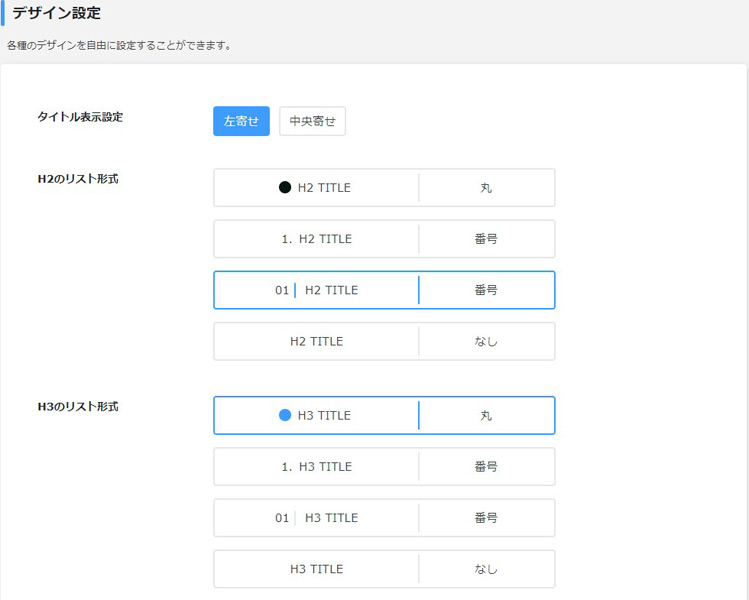
目次のデザインを設定していきます

・タイトル表示設定
Contentsの表示位置を
左寄せにするか 中央寄せにするか選べます。
・H2のリスト形式
H2タイトル前のリスト表示設定
黒丸・数字(1、)・数字(01|)・なし
の4種類からお好みで選んで下さい。
・H3のリスト形式
おなじくH3タイトル前のリスト表示設定
こちらもお好みで

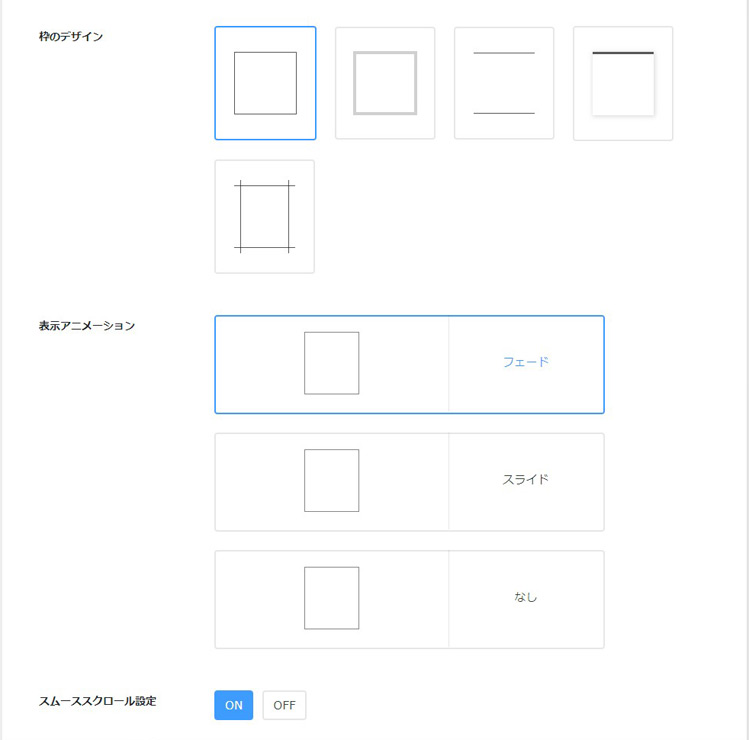
・枠のデザイン
5種類から選べます。
この選択でイメージがだいぶ変わります!
このブログは細い枠にしてます。
・表示アニメーション
「フェード」「スライド」「なし」から選べるのですが
変更して色々試してみたのですが何が変わっているのかわかりません・・・
ブラウザもChrome・Firefoxで確認したのですが違いがわからないです。
検索しても不明です、
何か知っている方、居ましたら教えて下さい!
(Twitterでもメールフォームでも)
・スムーススクロール設定
クリックしたときの挙動
ONだとアニメーションスクロール、OFFだとジャンプする感じです。

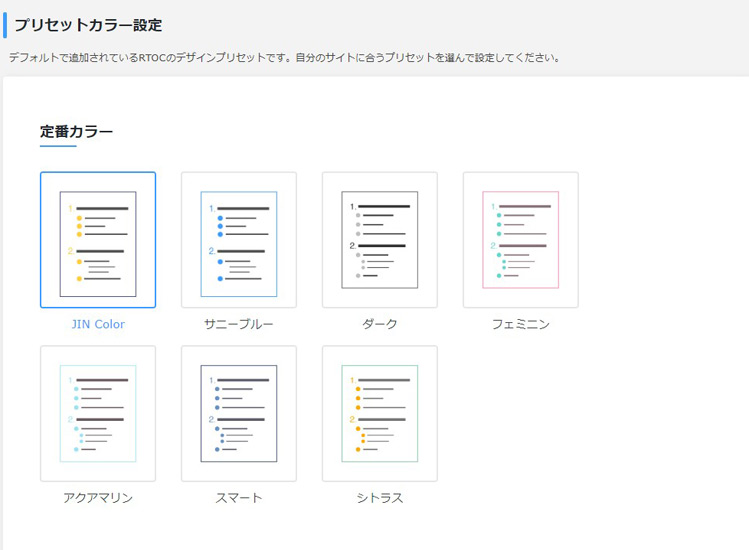
・プリセットカラー設定
7つのプリセットから選べます。
(自分のサイトに合いそうな色合いのプリセットを選べます。)
有料テーマJINを利用中しか「JIN Color」は選べません

・カラー設定(上級者向け)
細かい色設定が出来ます。
(プリセット「JIN Color」使用の場合はこの機能は使えません)

■応用設定
・目次に戻るボタン
スマートフォン専用
下段に目次に戻るボタンが常に表示されます。
・目次に戻るボタンの位置
「左寄せ」「右寄せ」から選べます。
・目次へ戻るボタンのテキスト
デフォルトは「目次へ」
常に表示されているのであまり長い文言にするのは辞めたほうがいいですね
・上下調整
目次へ戻るボタンの上下位置調整
特に気にならなければ変更する必要ないです。
・除外する投稿ID
・除外する固定ページID
PC、モバイル共通設定
特定のページで目次を表示させない場合に使います。
記事IDは数字でダッシュボード→投稿一覧or固定ページ一覧から確認できます。
・Table of Contents default display settings
目次を最初から「表示させておく」or「閉じておく」の設定
なぜ急に英語なんでしょう?(笑)
・開閉ボタンの開くテキスト
・開閉ボタンの閉じるテキスト
デフォルトは「OPEN」「CLOSE」
変更したい場合は書き換えて下さい。
・プラグインのCSSを読み込まない
不具合がでたら嫌なので
基本的にノーチェックでOK
・変更を保存
最後に必ず左下の「変更を保存」をクリックしてください!
「Rich Table of Content」まとめ
設定簡単で初心者向けだと思います。
比較的お洒落な目次が作れるので
テーマに目次機能がなく他の目次プラグイン使っていないなら
「Rich Table of Content」おすすめです。