blog初心者
画像を軽くしたり
キャプチャ画像アップしたりで
画像加工ソフトが必要なんだが
簡単で無料のソフト教えて欲しい
無料で初心者向けの日本製画像加工ソフト
「PhotoScape(フォトスケープ)」の
インストール方法、簡単な使い方ご紹介致します。
(※Windows用になります)
ブログ更新に必要な
- 画像リサイズ、切り抜き
- 枠線やモザイク
- 文字の挿入
- jpg保存、gif保存
このソフトですべて対応可能です。
「PhotoScape(フォトスケープ)」インストール
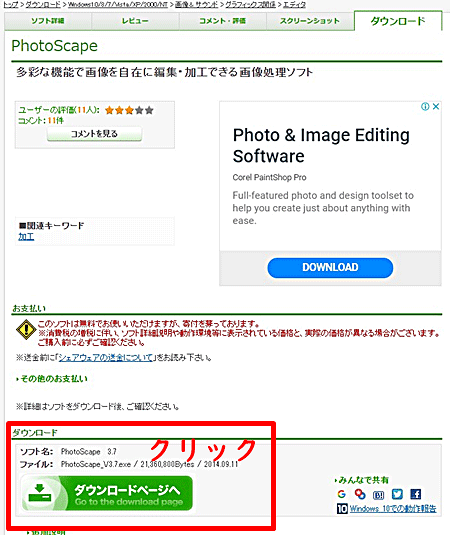
外部リンク:Vector
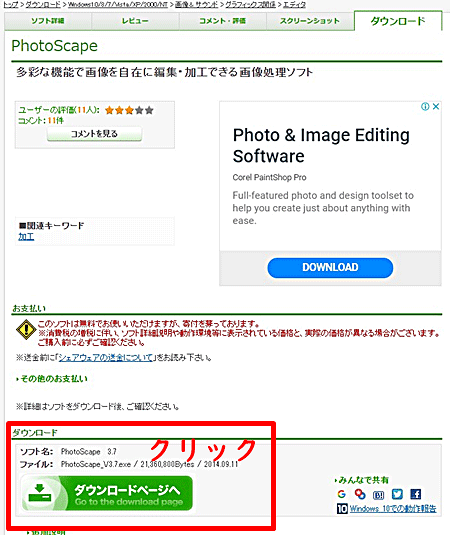
PhotoScapeダウンロード

「ダウンロードページへ」をクリック

「このソフトを今すぐダウンロード」をクリック

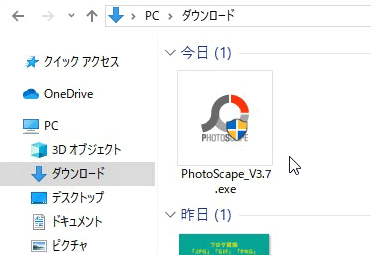
ブラウザがクロームの場合デフォルトでは「ダウンロードフォルダ」に保存されます。
「PhotoScape_V3.7.exe」をダブルクリック

「インストール」をクリック
次の画面で
「Googleドライブをインストールして、無料の15GBを使ってみる。」
と出てきてデフォルトでチェックついているので
必要な方以外はチェックはずして→「次へ」クリック


「完了」をクリックで「PhotoScape」が起動します。
(ショートカットもデスクトップに作成されます)
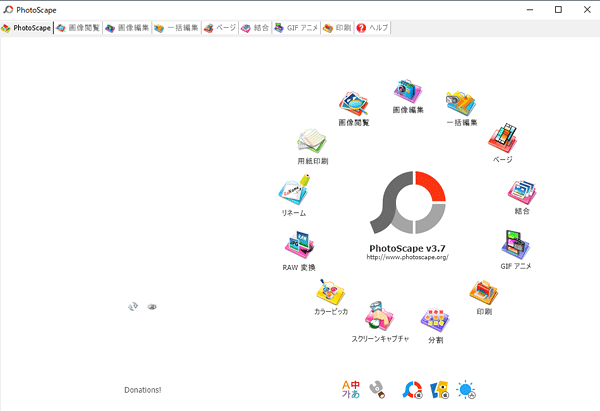
「PhotoScape(フォトスケープ)」使い方

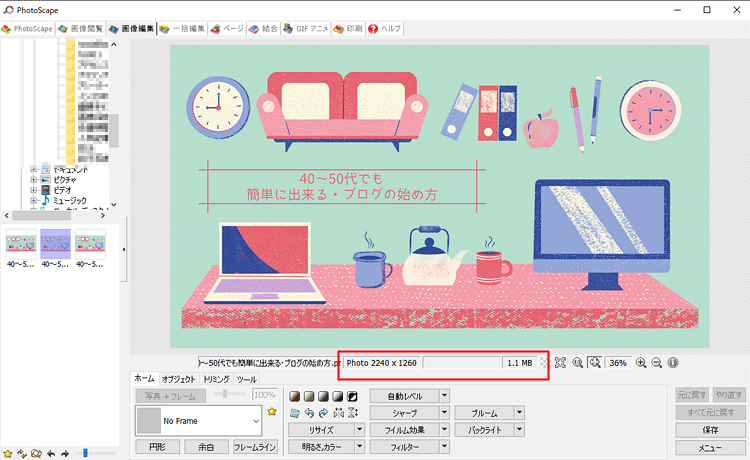
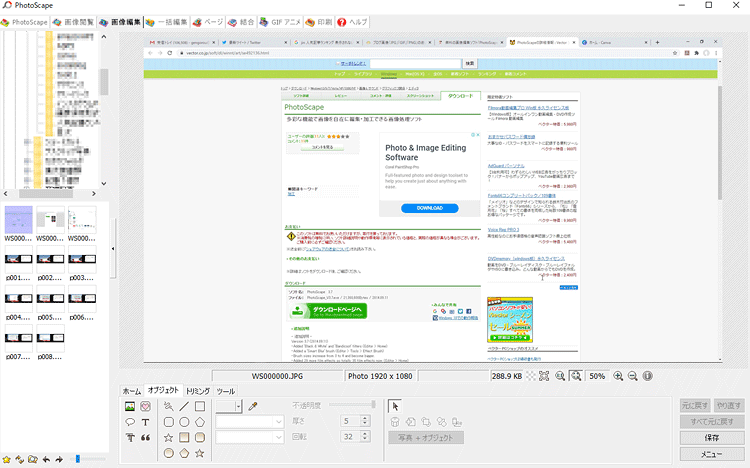
丸く並んだアイコン一番上の「画像編集」をクリック

左上フォルダ並んでいる所でフォルダを選び
その下のサムネイルから開きたい画像を選択
「Canva」で作成したBlogバナー
サイズ(2240×1260)(PNGファイル1030kb)を開きました。

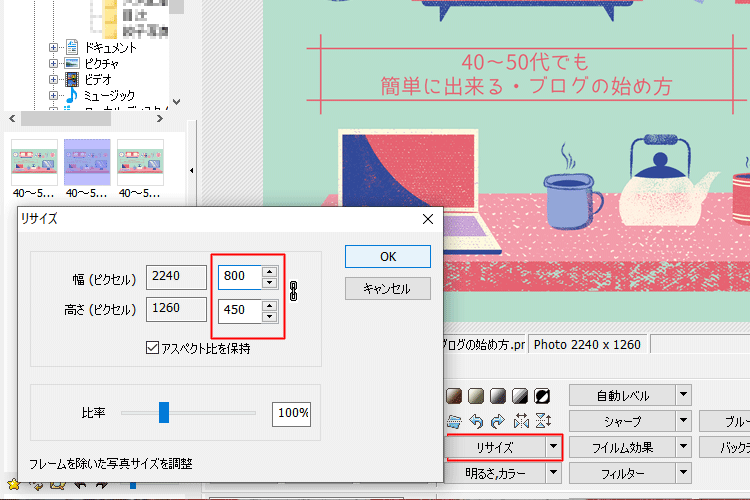
「リサイズ」クリックで好きな大きさに変更可能です
ブログで使うアイチャッチ画像は大体横750px~760pxが多いので
ちょっと大きめの横800px縦450pxにリサイズしてみました。
(16:9縦横比は変えない「アスペクト比を保持」のチェックを外さない)

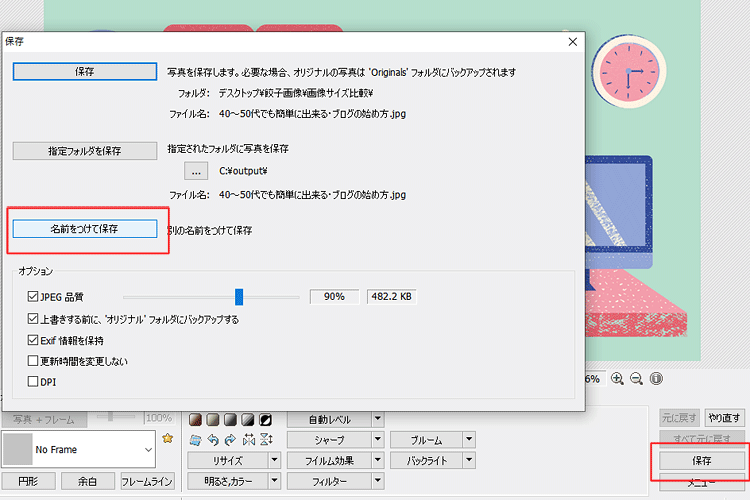
右下「保存」クリック→「名前をつけて保存」クリック

PNG画像でファイルサイズ大きいのでJPGにしてファイルサイズを抑えます。
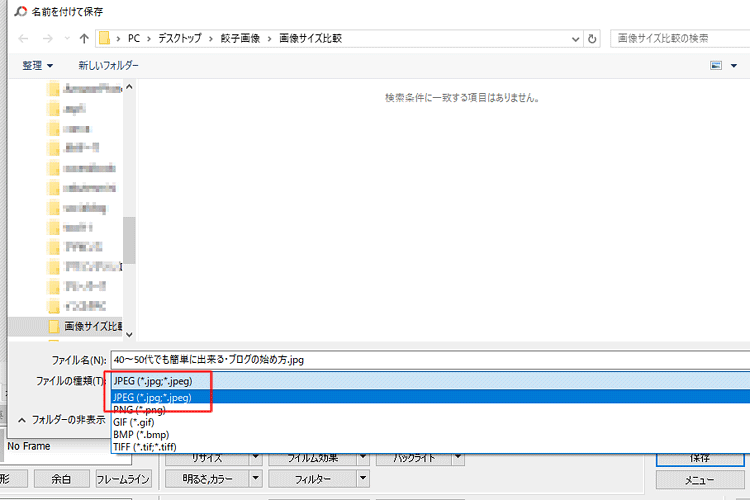
「ファイルの種類」からJPEG(.jpg.jpeg)を選択するとJPG方式で保存可能です。
(2240×1260)(PNGファイル1030kb)をリサイズして(800×450)に変更しました。


元々1030kbあった画像を小さくしてPNG(272kb)とJPG(81kb)で保存してみました。
しっかり見比べたらJPGの方が若干劣化してますが
これくらいの差なら軽いJPGでいいと思います。
・画像の切り抜き・赤枠と文字挿入
ブログ用にスクリーンショットを加工していきます。

新規でスクリーンショット画像をクリック

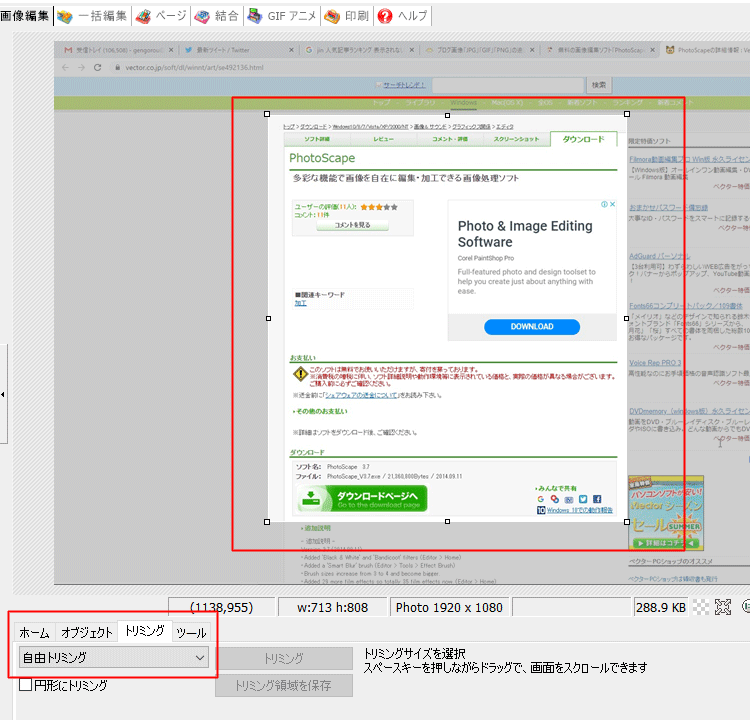
「トリミング」をクリック、切り抜きたい部分を選択してエンターを押します。

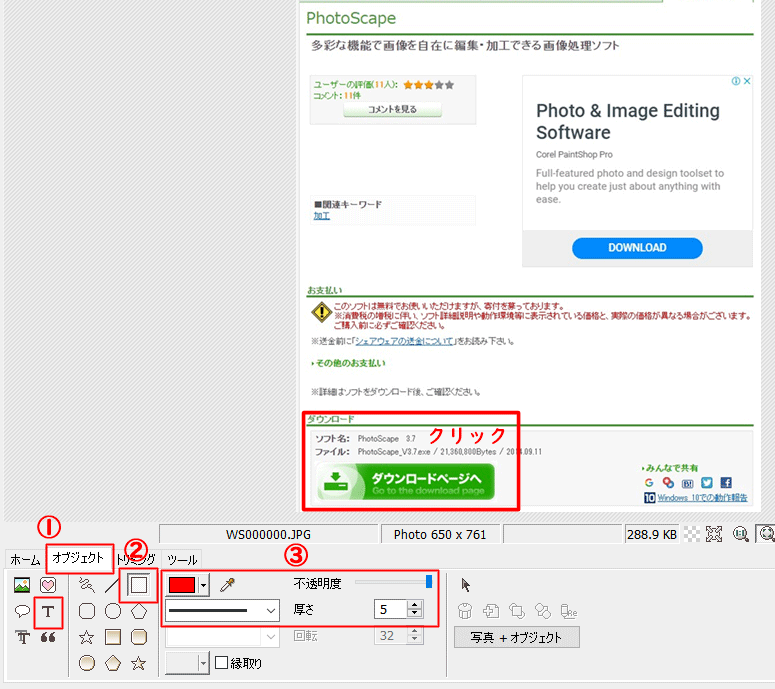
「オブジェクト」クリック、丸2の四角をクリック、丸3の部分で色選択・線の太さ(5)選択して「ダウンロードページへ」の周りを赤枠で囲いました。
「T」マークをクリックして文字を挿入します。
リサイズして好みの大きさでファイル保存
テキスト多め、色数少な目だったのでGIFで保存しました。
(※PhotoScapeはPNG-8で保存出来ないのでロゴやアイコン、テキスト多めの画像はGIFが最適になります。)
PNG-24とPNG-8の違いなどは
ブログ画像「JPG」「GIF」「PNG」の違い・使い分け

無料の画像加工ソフト「PhotoScape」まとめ
特徴:
メリット
- 無料・日本製
- インストール簡単
- 直感的に使える
- ブログ更新に必要な画像リサイズ
- 切り抜き・文字の挿入
- 枠線やモザイク
- jpg保存、gif保存
デメリット
- PNG-8で保存出来ない
- Windows専用(Macで使えない)
無料で高性能な画像加工ソフト「GIMP」ならMac版もあるのですが
海外製なのでちょっとインストールが面倒です。
そして高機能すぎて初心者向けとはいえないので
今回はこちらの「PhotoScape(フォトスケープ)」を紹介させて頂きました。
この記事みて気になったら無料なので気軽に使ってみて下さい!