blog初心者
ブロックエディタGutenbergのボックス要素の使い方を初心者にもわかるよう簡単に教えて欲しい!?
よく使うブロックと使い方をまとめてみました!
(有料テーマ「JIN」オリジナルブロック含む)
WordPressエディタはクラシックエディタを使ってる方が多いと思いますが自分は初期設定のまま、ブロックエディタGutenbergを使ってます。
※最近ワードプレス導入した方はデフォルトが「Gutenberg」になっているはずです。
最初のうちは非常に使い難かったのですが最近やっと慣れてきましたのでブログ初心者で使い方がわからない方向けに主なブロックの使い方をまとめてみました。
またGutenbergにしてみたがまだ慣れていない方や
そろそろブロックエディタに変更してみようかな?!って方の参考になればうれしいです。
※「Classic Editor」プラグインは2021年12月31日までのサポートとなります。
よく使うGutenbergブロック要素


まずGutenbergで記事更新する際には
ダッシュボード→投稿→新規追加 で
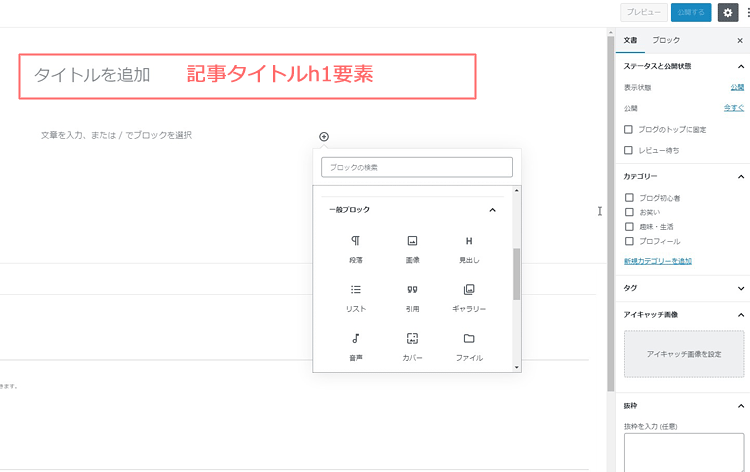
上記のような画面から記事を書いて行きます!
「タイトル追加」の部分に記事タイトルを入力
(自動的にh1要素となります。)

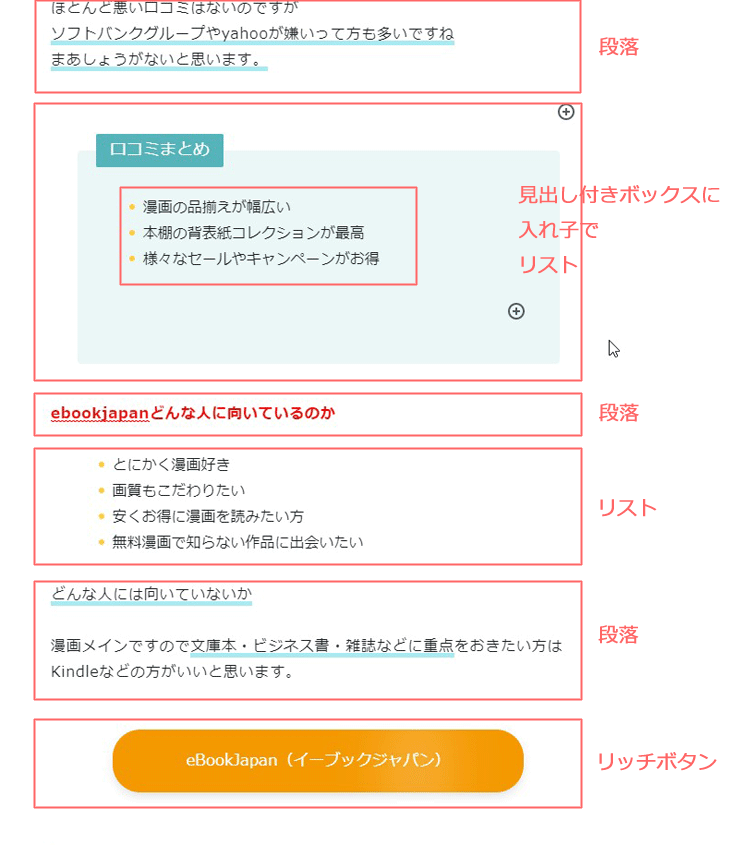
上記画像のように各ブロックを「段落」「見出し付きボックス」「リスト」「リッチボタン」などブロック要素ごとに積み上げて行き記事を作成致します。
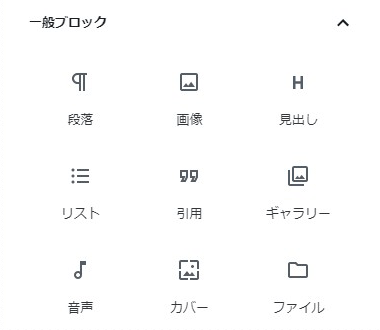
一般ブロック
一番ポピュラーで使用頻度の多いブロック要素が集まってます。

- 段落
- 見出し
- 画像
- リスト
- 引用
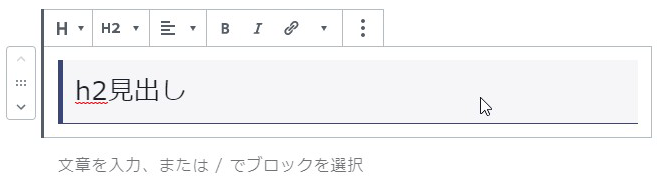
段落

一番基本のブロックになり文章を書く際に使います。
(文章を入力、またはブロックを選択できる)
(1段落が1ブロック)
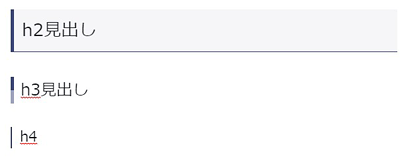
見出し

大見出しh2、中見出しh3、小見出しh4選択可能です。
必ず使う要素になりますね。

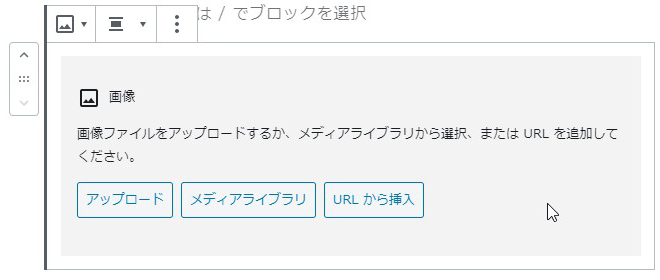
画像

直接アップロードするか既にアップロード済みの画像(メディアライブラリ)から選択して記事内に画像を表示させます!

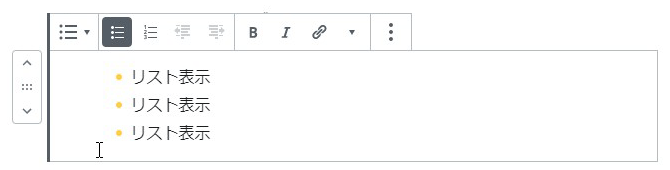
リスト


箇条書きをリスト表示する際に使います。
通常のリストと番号付きリストは切り替え可能です。
引用

引用文であることを明確にするため、「引用タグ」を使って表示してくれます。
コピーコンテンツと間違われないように正しく使いましょう。
フォーマット
カスタムHTMLや表の作成などタグを使うような要素が多いです。

- カスタムHTML
- 表
カスタムHTML

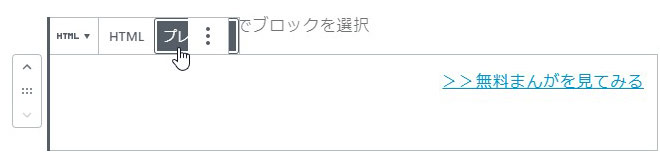
広告で使うHTMLタグを入力することが多いですね。

プレビューボタンでエディタ内でどのように表示されるか確認出来ます。

バナー画像含む広告タグを入力する際に必ず使用致します。
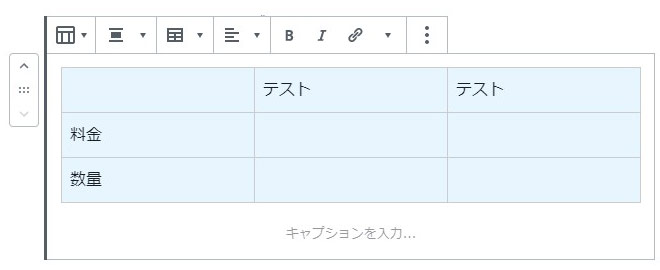
表

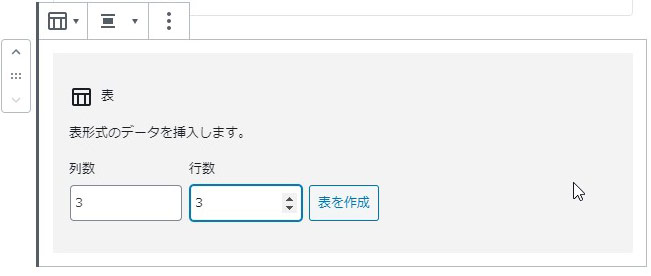
列数、行数変更して「表を作成」をクリック

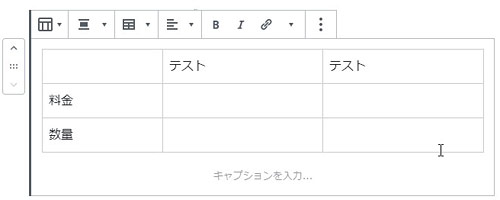
枠内にテキストを入力

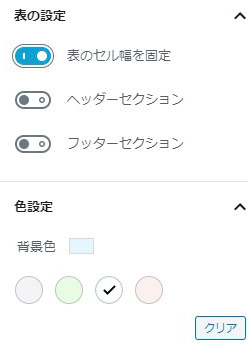
表の設定など変更可能
「表のセル幅固定」と「背景色選択」を変更してみる。

簡単な表ならすぐに作成可能です!
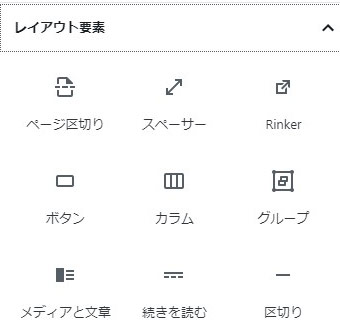
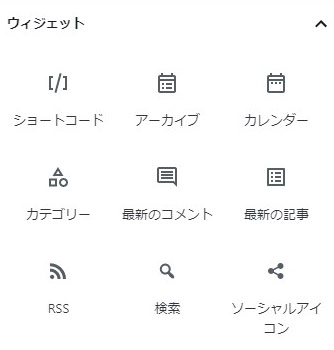
レイアウト要素・ウィジェット
レイアウトに関連したボックスとカレンダーなどの「ウィジェット」要素ですが現状ではあまり使用してません。

レイアウト要素では現状よく使うボックスはありません。
※「スペーサー」「ボタン」「区切り」はJINオリジナルブロックが使いやすいので使用してません。

ウィジェットも現状ではよく使うボックスありません。
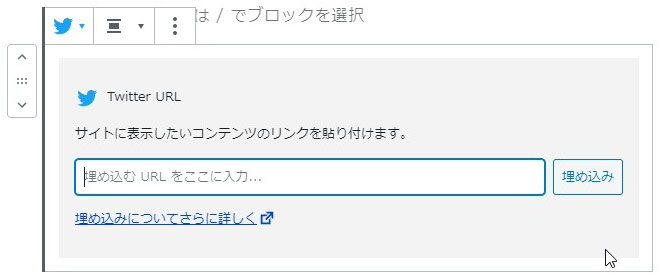
埋め込み
Twitterやyoutube、インスタなど外部コンテンツを簡単に埋め込めるボックスとなります。


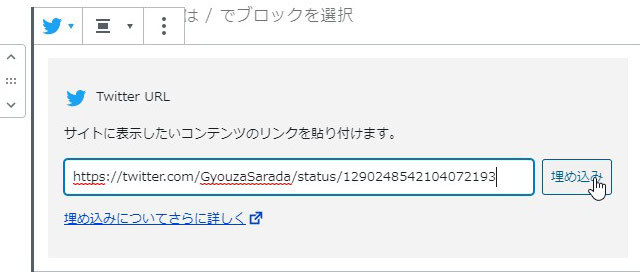
埋め込みたいTwitterURLを入力します。

埋め込みをクリックでTwitterのページが簡単に表示されます。
実際の埋め込みはこちら↓
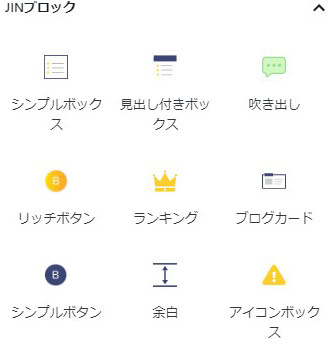
JINブロック
有料テーマJINオリジナルのボックス要素
記事を書く上で便利な物が多く、また見た目も整うので大変便利です!

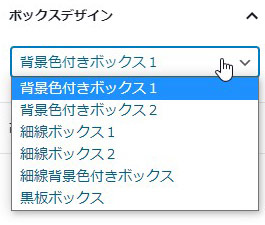
シンプルボックス


15種類のシンプルなボックスです。
中に入れ子でリスト表示することも可能。
(色の変更、文言の変更も可能)
表示例はこちら↓
文章を書くことが出来ます!
ちょっとした、まとめなどで使用
- テスト1
- テスト2
- テスト3
リスト表示も可能
- サンプル1
- サンプル2
- サンプル3
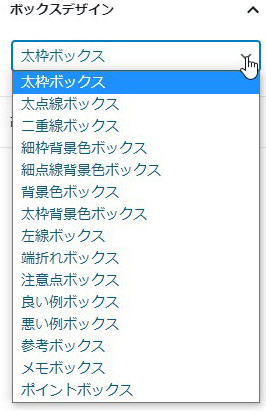
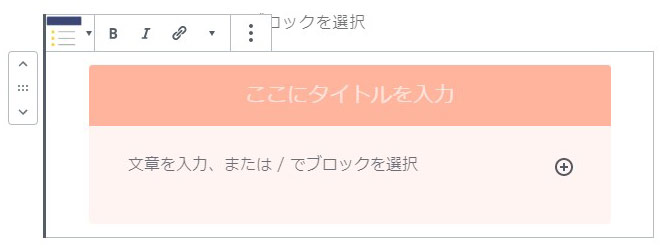
見出し付きボックス


見出しが付いた6種類のボックスです。
こちらもポイントなどをまとめて見せる時によく使います!

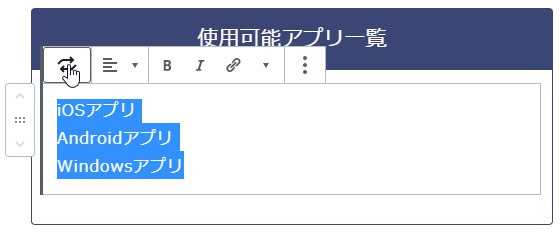
入力してある文字を後からリストにすることも可能です。

改行されたテキストを選択して

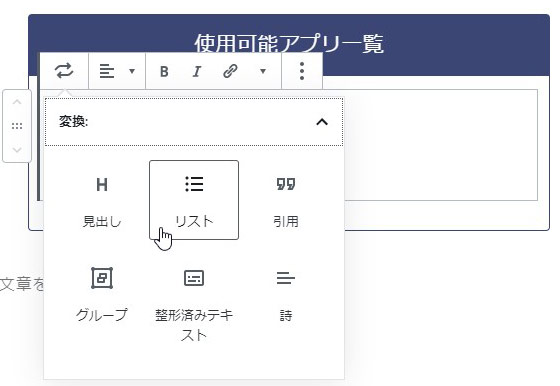
左上の変換→リストをクリック

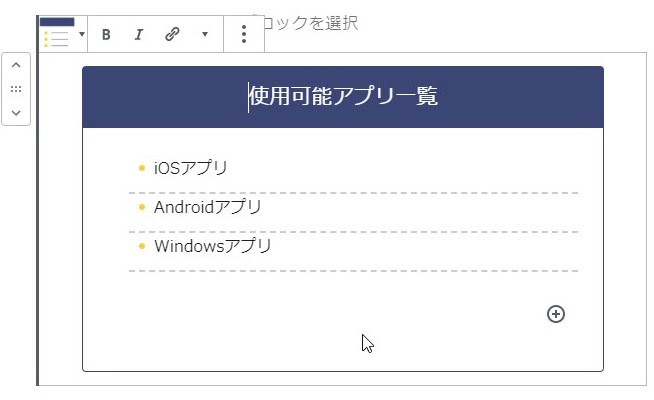
このボックスはリストにすると区切り線が入るのでよく使います!
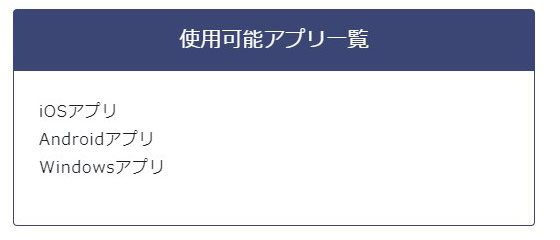
その他サンプルはこちら↓
- iOSアプリ
- Androidアプリ
- Windowsアプリ
- iOSアプリ
- Androidアプリ
- Windowsアプリ
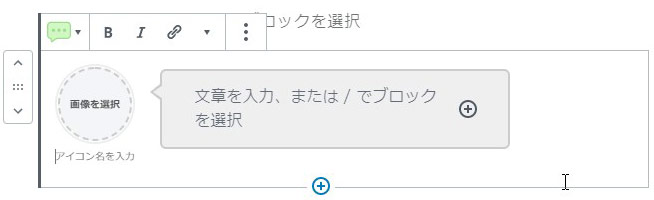
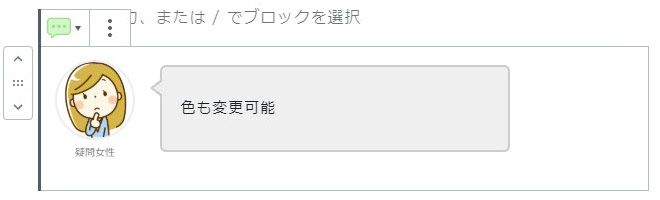
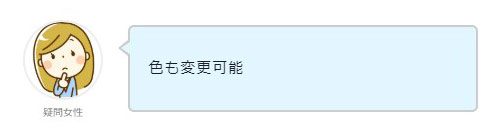
吹き出し

画像を選択→「アイコン名を入力」→忘れずに書き換え
吹き出しの中に文章を入力


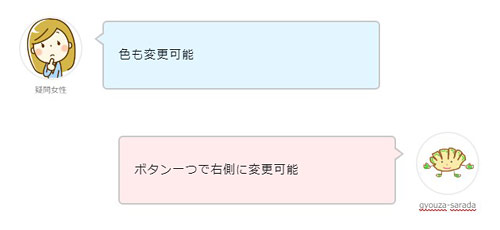
吹き出しの枠色、背景色も変更可能!


左右の配置も変更可能

上記のような吹き出しが簡単に作成可能です!
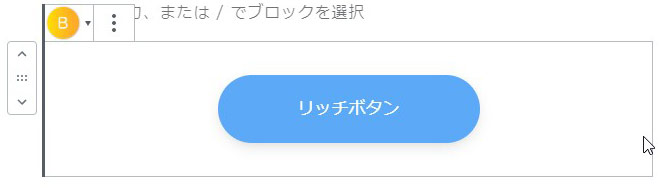
リッチボタン

動きやアクションがついたボタンがカスタマイズ可能

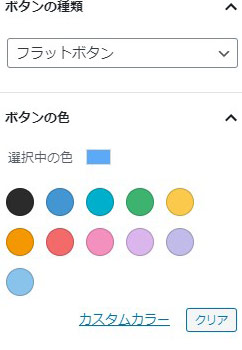
ボタンの種類、色の変更

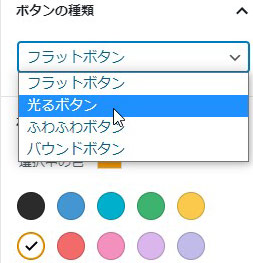
光るボタンなど動きの選択

ボタンの丸み、数字大きくするほど丸くなります。

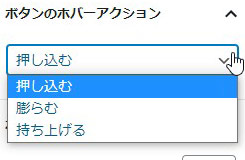
押し込む、膨らむなどのアクション選択
サンプルボタンはこちら↓
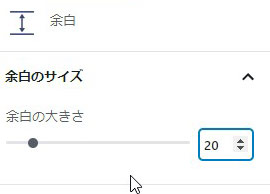
余白

スペーサーと機能は変わらないのですが枠線がある為、余白が入っていることがわかりやすいので「スペーサー」ではなく「余白」を使ってます。

サイズを数字で変更可能!
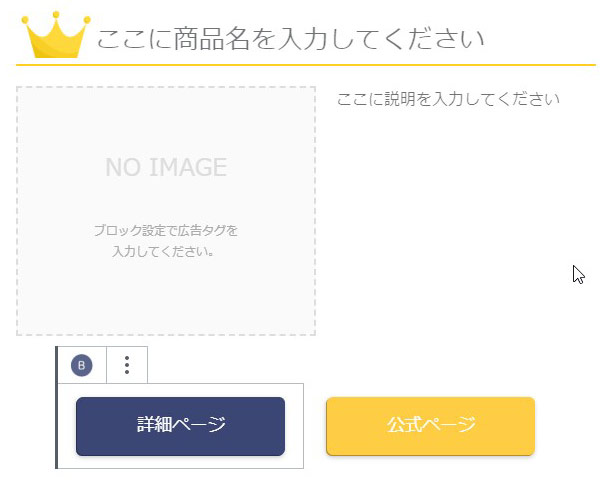
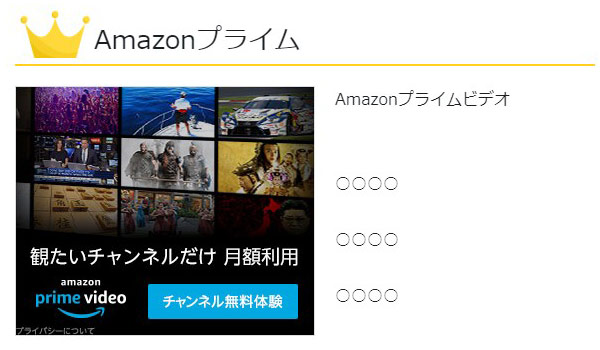
ランキング

ランキング表示などに便利なボックス

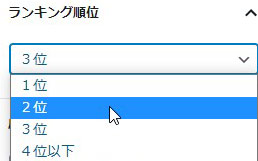
ワンタッチでボタンを消せます。


王冠が1位は金、2位は銀、3位は銅と切り替え可能

比較やランキングに最適ですね!
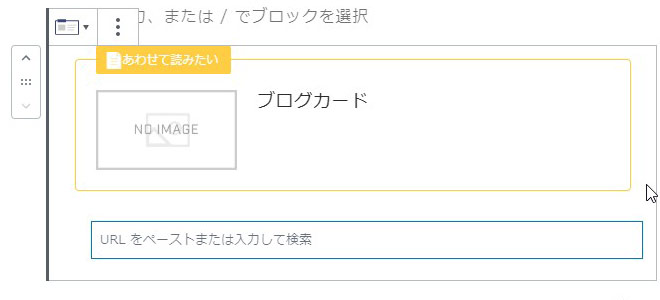
ブログカード

自分のサイト内リンクを画像付きで簡単に表示
JINの機能で自サイトの記事URLを直接入力するとこのブログカードで表示されます↓
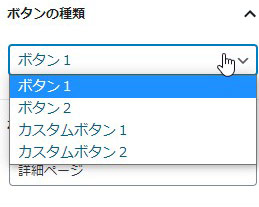
シンプルボタン・横並びボタン



リッチボタンに対してシンプルなタイプのボタン
テキストと2パターンの色、カスタム2つだけ選択可能です。
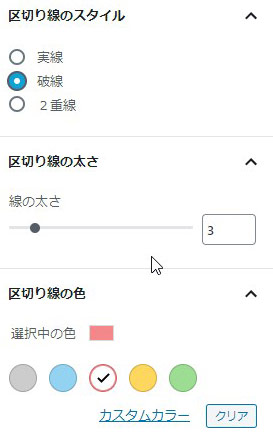
区切り線

カスタマイズ可能な区切り線

実際の表示はこちら↓
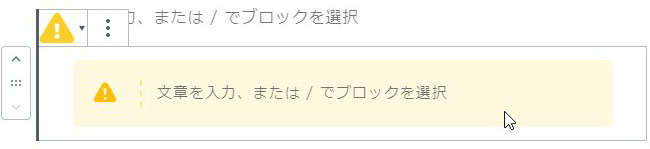
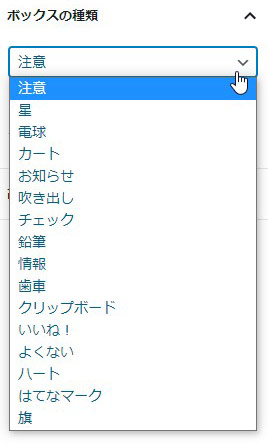
アイコンボックス


16個のシンプルなアイコンボックス
サンプルはこちら↓
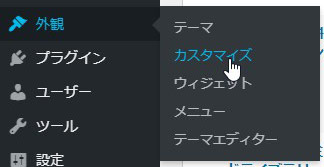
JINブロック要素カスタマイズ方法


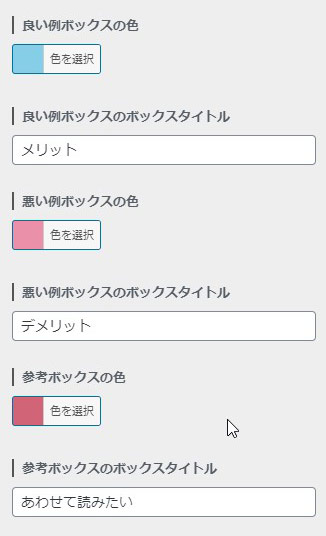
ダッシュボード→外観→カスタマイズ→ボックスデザイン設定

良い例→メリット
悪い例→デメリット
参考→あわせて読みたい に自分は変更してます。
※このボックスタイトルは変更するとサイト内全部変更されてしまいますので気を付けて下さい。

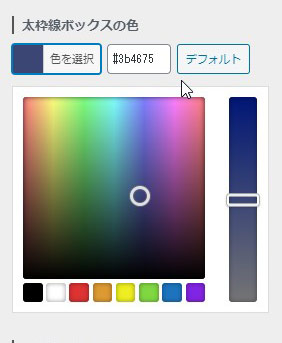
ボックスの色はカラーコード直接入力することも出来ます。
Gutenbergパーマリンク変更方法
パーマリンクの設定が「投稿名 sample-post/」の場合

Gutenbergの場合は一旦、下書き保存をしないと
パーマリンク→URLスラッグが表示されません

URLスラッグが日本語を含む「記事タイトル」になっているのでアルファベットのみに変更します。

URLの変更とカテゴリの選択は忘れやすいので
公開する前に必ず確認した方がいいです!
Gutenbergのブロックまとめ

よく使うブロック要素
- 段落
- 見出し
- 画像
- リスト
- 引用
- カスタムHTML
- 表
- JINブロック
自分もまだまだですがブロック要素を使いこなせるようになると作業効率に大きく影響するので一緒に頑張りましょう!
JINブロックは
・記事を書く上で大変便利なボックスが多く見た目も良くなるので積極的に使いたい!
・自分専用に使いやすくなるように色や文言変更も可能
Gutenberg使っている、もしくはこれから使ってみようと思っている方の参考になればうれしいです!