blog初心者
PhotoshopとかIllustrator持ってないし使えないけど
ブログのアイキャッチ画像って作れる?
画像加工ソフト不要、超初心者でも5分~10分で
アイキャッチ画像作れる方法教えます
アイキャッチ画像とは、ブログの記事冒頭や記事一覧ページに配置されているサムネイル画像です。
「Canva」でアイキャッチ画像を作ろう!
今回は画像加工ソフトなど使わずブラウザ上でアイキャッチ画像を作れる
「Canva」ってwebサイトを使います。
Canvaに登録する
https://www.canva.com/ja_jp/
・「Facebookで登録」
・「Googleで登録」
・「メールアドレス登録」
どの方法でもいいので登録します。
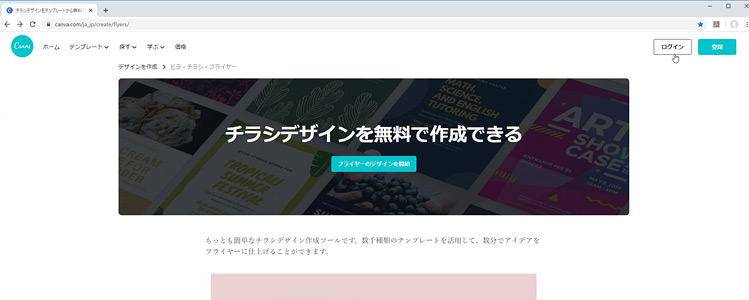
右上ログインをクリック

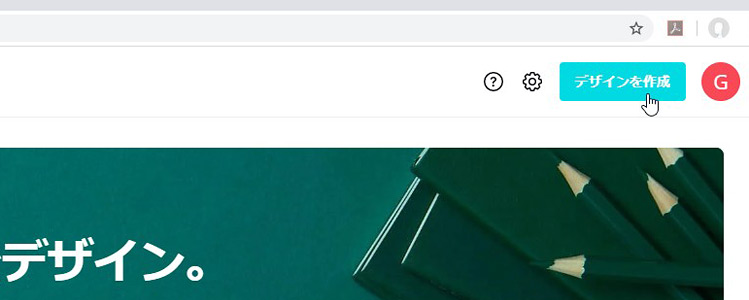
続けてデザインを作成をクリック

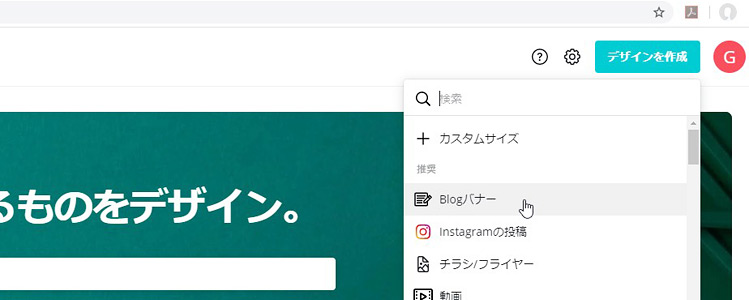
Blogバナーを選択します。
(自動で2240×1260になります 16:9比率)
※カスタムサイズを選ぶとサイズ指定出来ます、今までのバナーサイズに合わせたい時はカスタムサイズでも可能(選べるテンプレートが少なくなる場合あり)

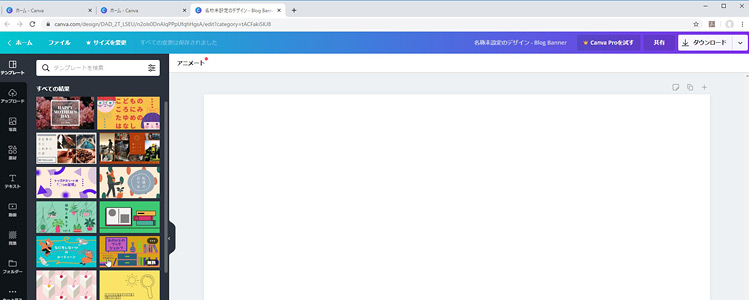
このような画面となります
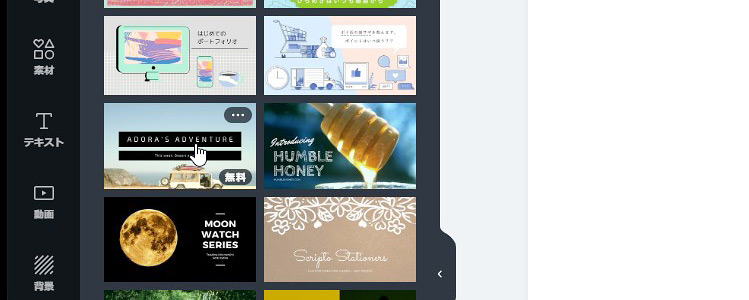
左側にバナー画像があるので好きなバナー画像を選びます。

画像の右下に「無料」と書かれた画像から選択します。

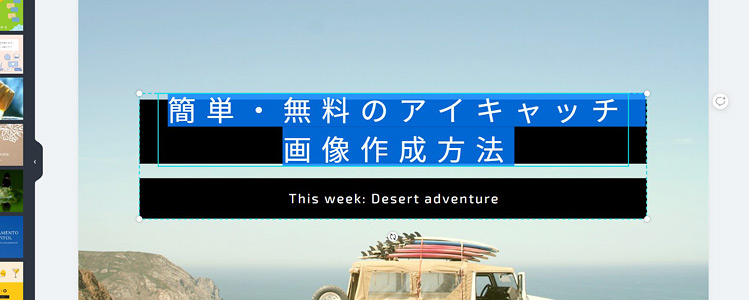
右側に大きな画像が出てきます

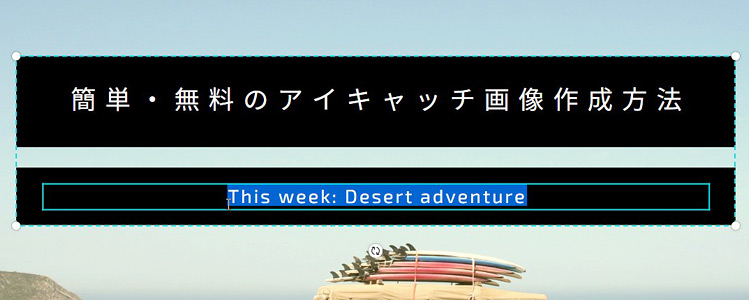
変更したい文字を選択して

文字(タイトルなど)を入力して下さい

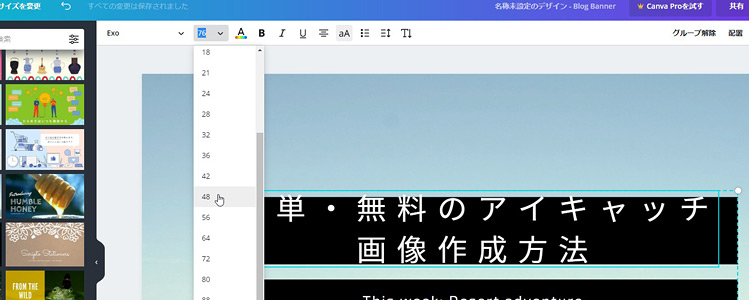
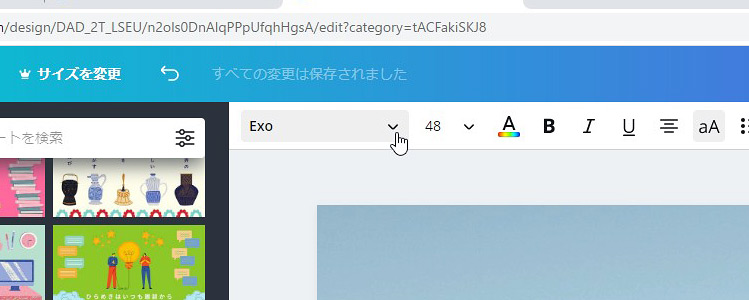
文字のサイズを変更します
(今回は変更しませんがその右のAの部分クリックで色変更可能です。)

下段の部分も同じように変更して下さい。

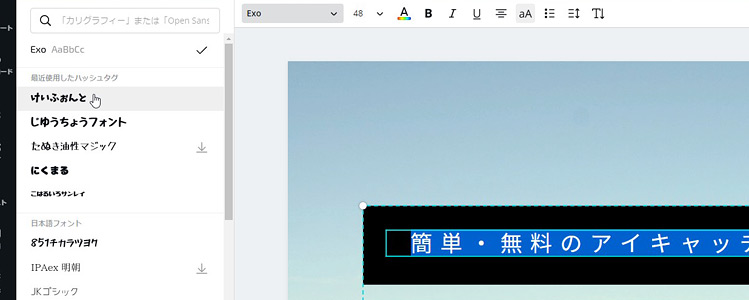
文字サイズの左側部分でフォントを変更します。

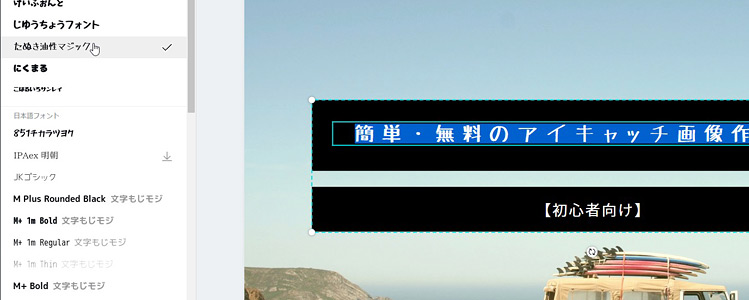
日本語の場合、日本語フォントを選択した方がいいですね

今回は「たぬき油性マジック」フォントを選択してみました。

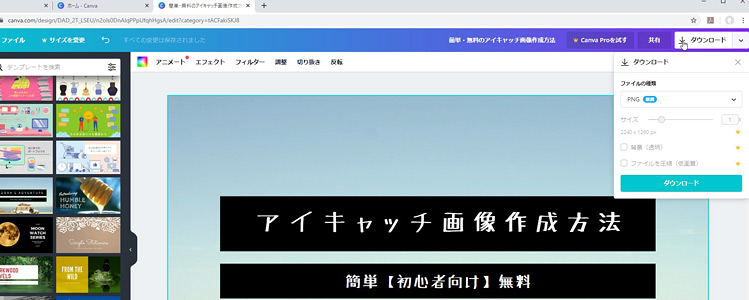
上下のバランスを取って「簡単」と「無料」は下段に移動

文字の大きさをバランス見て変更、調整で完成となります!

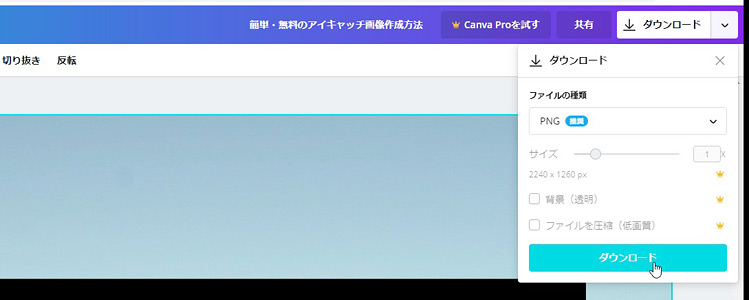
右上のダウンロードをクリック

無料なのでサイズの変更などは出来ません
このままダウンロードをクリック

画像のダウンロードが始まります。

無事ダウンロードが終わりました

画像がダウンロードされているか確認
Windowsの場合は「ダウンロード」フォルダを確認

PNGで画像サイズも大きめなのですが
ワードプレスにこのままアップロードしても大丈夫です。
※慣れてきたらファイル容量考えjpgやgifに変換してアップロードしましょう!無料の画像加工ソフトもあります↓(Windows向け)
最初は操作に戸惑うかもですが
すんなり出来たら5分もかからないのでチャレンジしてみて下さい。
将来的にはCanvaを有料プランにしたり
(使える画像増えたり、サイズ変更なども可能になります)
専用の画像加工ソフト使ってみてもいいと思います!