blog初心者
ブログ更新でどうしてもHTML使う場面があるので基本的なことを無料で勉強出来るサイト教えて欲しい
無料で学習できるプログラミング学習サイトを調べてみました!
無料のプログラミング学習サイト3選
初心者向けに無料でHTMLを勉強出来るサイトを調べた所、こちらの3サイトが評判よかったので試してみました!
- 「Progate」
- 「ドットインストール」
- 「CODEPREP」
「Progate」「ドットインストール」が有名だと思います。
今回はスマホ、PCどちらでも無料で勉強可能な「Progate」のHTML&CSS初級編をやってみました!
Progate

Web上でプログラミングを学べる無料の学習サイト
HTMLとCSS、PHP、jQuery、Rubyについて無料で学ぶことが出来ます。
スマホ、PCどちらでも勉強可能ですが今回はPC版で試してみました。
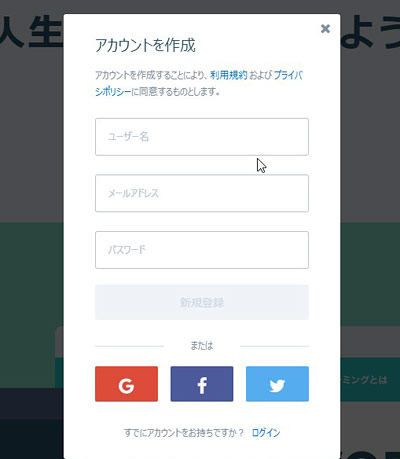
無料会員登録をクリック

- ユーザー名
- メールアドレス
- パスワード を入力
認証メールが来るので認証URLをクリックで登録完了となります。

HTML&CSS初級編
レッスンを始める

最初にスライドで解説があり
その後にブラウザ上でコードを打ち込む「演習」があります。

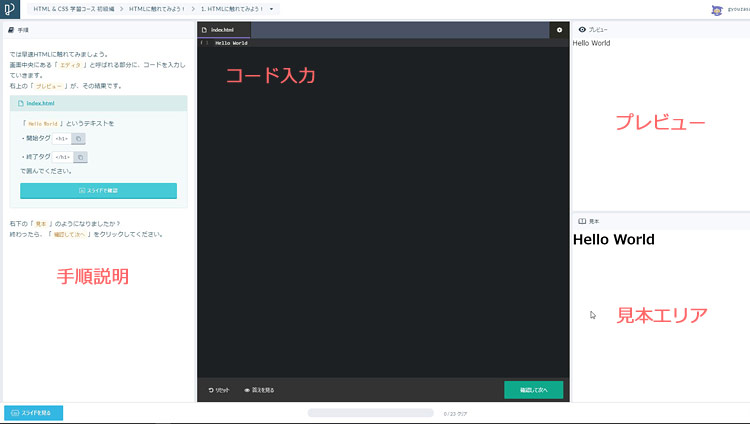
- 左側 手順説明
- 中央 直接ブラウザ内にコード入力出来ます。
- 右上 現在のコードのプレビューが出ます
- 右下 見本が表示されます。
手順説明を見ながらコードを入力、プレビューエリアの表示が見本エリアと同じにならないとコードが間違っていることになります。
実際にコードを手打ちするので覚えやすくわからなくなったらスライドに戻り確認するかヒントを確認するか初心者でも独学で頑張れる仕様になっていると思います。

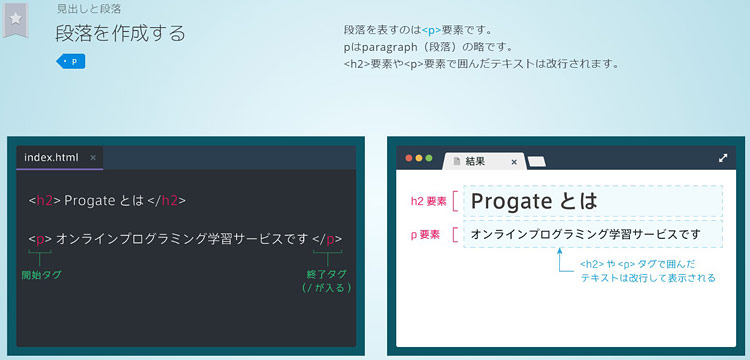
・ブログでも必ず使うh2タグやpタグの説明

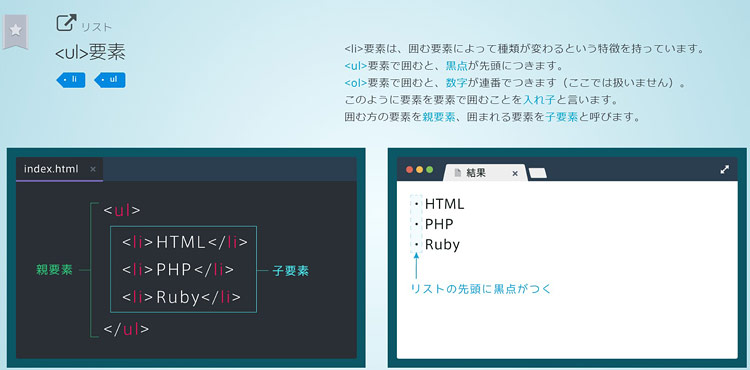
・リスト表示(ul・liタグ)

・画像表示(imgタグ)など
ブログで多用するタグもたくさん勉強出来ます。
スマホ版もあるので通勤中電車の中でも勉強出来るのは大変便利ですね
HTML & CSS 初級編が7章23レッスンとなっており修了時間の目安が3時間50分となってます。
3時間50分はかからないと思いますが(自分は全部で2時間30分くらいでした)一気にやると大変なので何回かに分けて復習しながら自分のペースで勉強するのがいいのではないかと感じました!

そのほかワードプレスはプログラミング言語「PHP」で作られてますのでPHPの基本も「Progate」で勉強可能です。
もう少しHTML勉強したいのですがHTML & CSS 中級編からは有料ですので有料登録するか検討したいと思います!
「Progate」980円(税別)
ドットインストール

「3分動画で学ぶプログラミング」で有名なサイト
かなり前から登録しており何度か使用してます、動画メインなのでわかりやすい面もありますが自分のペースで勉強出来る「Progate」の方が好みではあります。
「はじめてのHTML (全14回)」から始めてもいいのですが
・HTML/CSSの学習環境を整えよう[Windows版] [macOS版]で学習環境を用意した方がわかりやすいです。
(ブラウザやテキストエディタの設定など)
有料会員 月額1080円(税込)は430レッスン6400本以上の動画で学習可能ととてつもないコンテンツ量があります!
CODEPREP

自分も今回調べて初めて知ったサイトなのですが無料登録した所、すべてのブックが無料で学習できます。(2018年にプレミア会員登録が終了してます。)
一つの言語に関して応用編まであるので無料でしっかり勉強したい人向けのサイトになっております。
HTMLに関しても応用編まであるので近いうちに試してみたいと思います!
無料のHTML学習サイト まとめ
「Progate」「ドットインストール」「CODEPREP」
無料で試してみて好みで勉強するサイト決めてみて下さい。
(3サイトでHTML学習すると復習にもなり好みのサイトもわかります)
それ以上の勉強(有料レッスン)をしたい場合や便利な機能を使いたい場合などは有料会員も用意されてます。
有料会員 月額
「Progate」1078円(税込)
「ドットインストール」1080円(税込)
どちらも月額1000円ちょっとなので気軽に体験してみて下さい!
【有料】本気で学ぶならプログラミングスクール
どうしてもプログラミングに関しては独学だと壁があると感じます。
ブログ運営に必要なHTMLやCSSなら独学でも学べますがプログラミング言語(RubyやPythonなど)になると実践が必要となりますので越えられない壁にぶつかった場合、近くに教えてくれる人が居ないと挫折しやすいです。
今は短期合宿で集中的に学べるプログラミングスクールや就職出来なければ返金してくれるスクールなどプログラミングスクール自体も競争が激しくなってますので本格的に習得したい場合はあえて高い授業料のスクールで自分を追い込むのも一つの手かもしれません
(かなり高いのでプログラマーに転職するくらい覚悟が必要)
テックキャンプ

【テックキャンプ】
TECH::EXPERTとは「誰もがエンジニアになれる場所」 プロのプログラミングスキルが身につく学習プログラムとキャリア支援により未経験からのエンジニア転職を実現します。
CodeCamp(コードキャンプ)

【CodeCamp(コードキャンプ)】
・プロから学ぶ、本格的なプログラミング。
・オンラインでのマンツーマン形式の講義。
・7時から24時まで好きな時間で受講可能。
(講師は全て現役エンジニアが完全マンツーマンです。)
侍エンジニア塾

【侍エンジニア塾】
日本で初めてマンツーマンでのプログラミング指導を導入した未経験者でも結果が出せるプログラミング学習サービスです。
・専属講師だから何でも質問できる
・完全オーダーメイドカリキュラム
・最後まで挫折しないマンツーマンレッスン
無料のHTML学習サイト3選 まとめ
- 「Progate」HTML & CSS 初級編で最低限学べるがちょっと物足りない
- 「Progate」「ドットインストール」「CODEPREP」を無料で一通り試してみる
- もっと学びたかったら「Progate」「ドットインストール」の有料プラン(月額1,000円強)
- プログラミング言語(RubyやPython)を本気で習得したいなら有料プログラミングスクールもある
ブログ更新に必要最低限なHTML&CSSなら無料で学習出来ます。
それでも物足りなければ「Progate」「ドットインストール」の有料プランで勉強してみよう!